IT201_Project2_Robert_Williams
Feature 1: Object Scaling
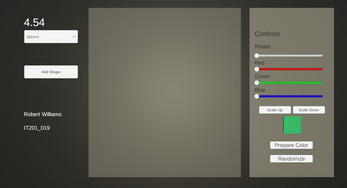
Description: When an object is on the screen, the user can press the "Scale Up" or "Scale Down" buttons to change the scale of the most recently created object.
Input: "Scale Up" and "Scale Down" buttons
Output: Object increases or decreases in size.
Feature 2: Random Color Button
Description: When the user presses the random color button, the cube that previews the colors of the object changes randomly. This color can then be added to a shape on the canvas.
Input: "Randomize" button
Output: Preview cube changes to a random color which can then be added to the shapes on the canvas.
Feature 3: Color Changing Timer
Description: Every thirty seconds, the color of the preview cube is changed randomly. The timer can be seen in the upper left-hand corner.'
Input: null
Output: The color of the preview cube will change to a random color
Feature 4: Click to Apply Color
Description: When the user clicks on a shape that is on the canvas, the color of the shape will change to match that of the preview cube.
Input: Mouse Click
Output: Shape on canvas changes to match preview cube
| Status | Released |
| Platforms | HTML5 |
| Author | RobWill114 |
| Made with | Unity |

Leave a comment
Log in with itch.io to leave a comment.